반응형

76. n보다 커질 때까지 더하기
문제 설명
- 정수 배열 numbers와 정수 n이 매개변수로 주어집니다. numbers의 원소를 앞에서부터 하나씩 더하다가 그 합이 n보다 커지는 순간 이때까지 더했던 원소들의 합을 return 하는 solution 함수를 작성해 주세요.
제한사항
- 1 ≤ numbers의 길이 ≤ 100
- 1 ≤ numbers의 원소 ≤ 100
- 0 ≤ n < numbers의 모든 원소의 합
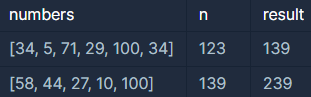
입출력 예시

- 예제 1번의 numbers를 문제 설명대로 더해가는 과정을 나타내면 다음의 표와 같습니다.

- 29를 더한 뒤에 sum 값은 139이고 n 값인 123보다 크므로 139를 return 합니다.
- 예제 2번의 numbers의 마지막 원소 전까지의 원소를 sum에 더하면 139입니다.
- 139는 n 값인 139보다 크지 않고 마지막 원소인 100을 더하면 139보다 커지므로 239를 return 합니다.
풀이
const solution = (numbers, n) => {
let result = 0;
for(const num of numbers){
if(result <= n ){
result += num;
}
}
return result;
}
// 요소들을 저장할 변수 result 선언
// result가 n보다 커질 때까지 result에 요소를 계속 더함
77. 공백으로 구분하기 2
문제 설명
- 단어가 공백 한 개 이상으로 구분되어 있는 문자열 my_string이 매개변수로 주어질 때, my_string에 나온 단어를 앞에서부터 순서대로 담은 문자열 배열을 return 하는 solution 함수를 작성해 주세요.
제한사항
- my_string은 영소문자와 공백으로만 이루어져 있습니다.
- 1 ≤ my_string의 길이 ≤ 1,000 my_string의 맨 앞과 맨 뒤에도 공백이 있을 수 있습니다.
- my_string에는 단어가 하나 이상 존재합니다.
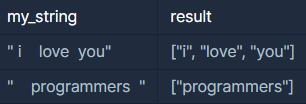
입출력 예시

- 예제 1번의 my_string은 " i love you"로 공백을 기준으로 단어를 나누면 "i", "love", "you" 3개의 단어가 있습니다. 따라서 ["i", "love", "you"]를 return 합니다.
- 예제 2번의 my_string은 " programmers "로 단어는 "programmers" 하나만 있습니다. 따라서 ["programmers"]를 return 합니다.
풀이
const solution = my_string => {
return my_string.split(/\s/).filter(x => x !=="");
}
// /\s\는 정규식 표현으로,
// `/` 정규식 패턴의 시작과 끝
// `\s` 공백문자를 나타낸다. -> 문자열이 단어로 나누어진 배열이 생성
// filter(x => x !== "") -> 각 요소가 빈 문자열이 아닌 경우 필터링.
// 즉, 빈 문자열을 제거한 배열 반환
78. 문자열 바꿔서 찾기
문제 설명
- 문자 "A"와 "B"로 이루어진 문자열 myString과 pat가 주어집니다. myString의 "A"를 "B"로, "B"를 "A"로 바꾼 문자열의 연속하는 부분 문자열 중 pat이 있으면 1을 아니면 0을 return 하는 solution 함수를 완성하세요.
제한사항
- 1 ≤ myString의 길이 ≤ 100
- 1 ≤ pat의 길이 ≤ 10
- myString과 pat는 문자 "A"와 "B"로만 이루어진 문자열입니다.
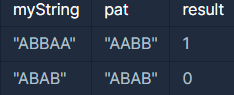
입출력 예시

- ABBAA"에서 "A"와 "B"를 서로 바꾸면 "BAABB"입니다. 여기에는 부분문자열 "AABB"가 있기 때문에 1을 return 합니다.
- "ABAB"에서 "A"와 "B"를 서로 바꾸면 "BABA"입니다. 여기에는 부분문자열 "BABA"가 없기 때문에 0을 return 합니다.
풀이
const solution = (myString, pat) => {
return myString.split("").map(x => {
if(x === "A"){
return "B";
} else if(x === "B"){
return "A";
};
}).join("").includes(pat) ? 1 : 0;
}
// split() 메서드를 이용하여, 문자로 나누어진 배열 생성
// 문자로 나누어진 배열의 요소를 map()메서드를 이용해 A는 B, B는 A로 바꾼 새 배열 생성
// join() 메서드를 이용해 배열을 문자열로 변환 후 pat이 문자열에 포함되었는지 확인
- 정답률 높은 순부터 풀이
- 매일 3 문항 풀이
반응형
'프로그래머스 JS 코딩테스트' 카테고리의 다른 글
| JS 프로그래머스 #27 - 소문자로 바꾸기, 5명씩, 배열에서 문자열 대소문자 변환하기 (49) | 2023.09.07 |
|---|---|
| JS 프로그래머스 #26 - 부분 문자열 이어 붙여 문자열 만들기, 문자열 붙여서 출력하기, 배열의 원소만큼 추가하기 (47) | 2023.09.06 |
| Lv0 JS 프로그래머스 #24 - 배열 만들기 1, 주사위 게임 1, rny_string (38) | 2023.09.04 |
| Lv0 JS 프로그래머스 #23 - 마지막 두 원소, 뒤에서 5등 위로, 문자열 곱하기 (37) | 2023.09.01 |
| Lv0 JS 프로그래머스 #22 - 배열의 길이에 따라 다른 연산하기, 공백으로 구분하기 1, 원소들의 곱과 합 (36) | 2023.08.31 |



